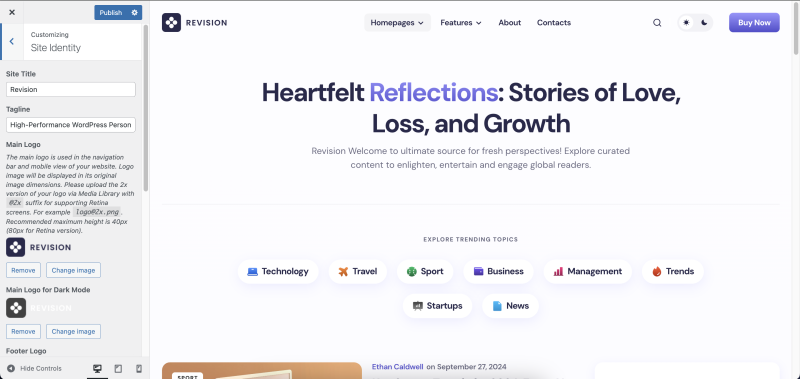
To add a logo to your website navigate to Appearance → Site Identity and click on Select image in the Logo section.
Logo Sizes
For correct display on the site, the loaded logo image will be reduced proportionally relative to the specified height of the header. Make sure you resize your logos accordingly before uploading them to WordPress in a graphic app (for example Photoshop).
Serving unscaled images in their original sizes will ensure fast loading times of your website.
Retina Logos
To make your logos look crisp on Retina devices, there’s integrated support for displaying Retina-ready versions of your logo images. Simply upload a logo with the same file name and @2x suffix. For example, if your logo file is called site-logo.png, you need to upload [email protected].
Retina versions are twice as large as the original ones. For example, if your logo is 100px x 50px, the Retina version must be 200px x 100px.
Site Title
Image logos are optional. You may use your site title instead of a logo. Simply remove the logo image and it will automatically fallback to your site title.
Text logo can be customized in the section Appearance → Typography → Logos. This section will be available in the customizer settings after removing the logo image.