Site Colors
In WordPress, you can customize the site color and choose colors specifically for light and dark themes using the built-in Customizer feature. This allows you to have different color schemes that adapt to the brightness of your chosen theme.
To edit your local site colors simply navigate to Appearance → Customise → Colors and select the desired color category General or Elements.
Within the color settings, you can choose a local color by either selecting a predefined color from the provided color palette or by entering a specific color value using the color picker, HEX code, or RGB code. Depending on the element and theme, you may have additional color customization options available. These could include hover effects, active states, or other variations. Explore the color settings to customize these options as desired.
Light & Dark
You have the option to set a default theme, allowing users to choose between a light, dark, or users’s system preference. This customization feature provides flexibility in personalizing the appearance of your website to suit individual visual styles, allowing users to seamlessly integrate their preferred theme.
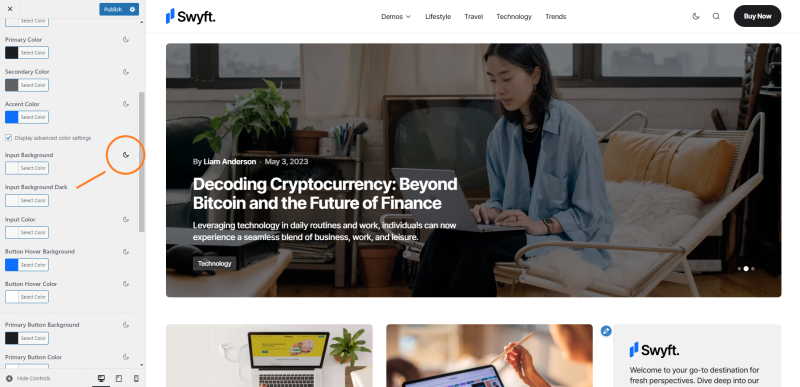
It is also possible to customize the colors for the dark theme of the site. To do this, click on the corresponding moon icon next to the desired item.