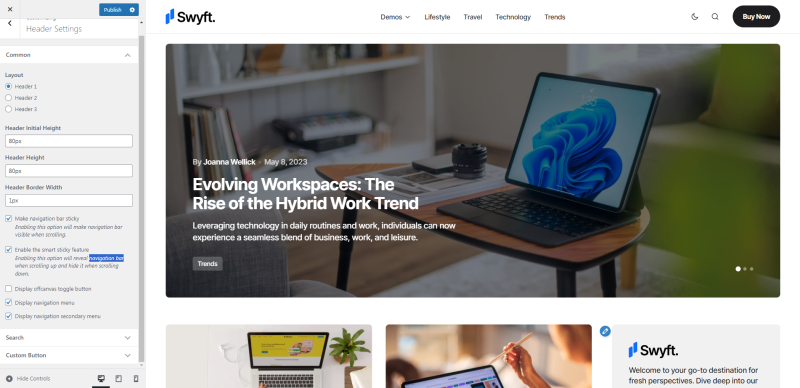
Header settings are located in Appearance → Customize → Header Settings.
Header Styles
You can edit the styles of your header, including height and borders. This allows you to customize the appearance of your header to better suit your website’s design.
Layouts
You can choose one of three ready-made options for arranging header’s elements, which best suits your needs.
Sticky Menu
Activating the Make navigation bar sticky option will make navigation bar visible when scrolling.
By activating the Enable the smart sticky feature navigation bar will be revealed when scrolling up and hidden when scrolling down. The feature allows to save viewport space when viewing your website.
Offcanvas Toggle Button
You may enable toggle navigation menu in the header by activating the Display offcanvas toggle button checkbox.
Navigation Menu
You can choose to hide or show the main menu and its submenus by clicking the Display navigation menu and Display navigation secondary menu checkboxes.
Search Button
You may disable search button in the header by deactivating the Display search button checkbox.
Custom Button
This button will appear at the top right of the header. You can attach some important event to it, for example: the action of a purchase or registration.
Activate the checkbox to display the button, give it a label and link.