Powered by Powerkit
You need to install and activate our free plugin Powerkit to make this feature work.
You may install Powerkit from the list of recommended plugins in Appearance → Install Plugins or from the common plugins page in Plugins → Install Plugins.
Create beautiful slider galleries with the Slider Gallery module. Show or hide slider bullets, current and total slide numbers, next and previous buttons per gallery or globally.
Both the Justified and Slider galleries are seamlessly integrated in the WordPress UI. To create a Slider Gallery follow the same steps as you would as if inserting a default WordPress gallery:
- Navigate to the post edit screen and click on the Add Media button above the WordPress post editor.
- Click on Create Gallery.
- Select the images to include in your gallery and click on the Create new gallery button.
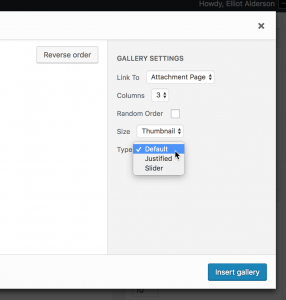
Then in the Gallery Settings tab select Slider from the Type select field:

Important
Slider galleries will look especially nice, if you use images of the same ratios.
WordPress 5.x.x Compatibility
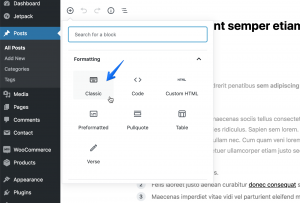
Currently Slider Galleries are supported within the Classic block only. To create a Justify Gallery first insert a Classic block:

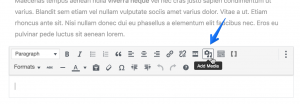
Then click the Add Media button in the Classic block toolbar and proceed according to the instructions above:

Settings
To configure global Slider Gallery settings, please navigate to Settings → Media → Slider Gallery.
Shortcode
[gallery type="slider" ids="10,20,30" pk-sg-page-dots="true" pk-sg-page-info="true" pk-sg-nav="true"]Accepted Attributes
type (Required)
Type. Required slider.
ids
IDs of attachments. Default is none.
pk-sg-page-dots
Display page dots (slider bullets). Default is true.
pk-sg-page-info
Display page info (current and total slider numbers). Default is true.
pk-sg-nav
Display previous and next buttons. Default is true.