Setting up Navigation Menus works normally as it does for any WordPress theme. If you’re new to WordPress, you can learn more about menus in the WordPress Codex article.
Creating a New Menu
- Go to Appearance → Menus.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
- Using the Custom Links and Pages boxes at the left, add items to the menu and drag and drop to arrange them.
- If you would like to use this menu in the primary navigation of the theme, scroll down to the Menu Settings area, enable the checkbox next to the Primary and Mobile menu locations.
- Click Save Menu and that is all.
Off-Canvas Area
Off-canvas area is where your mobile menu is located. It’s also sometimes called “Slide-Out Menu”. One of our brand features is that you may place any widget there.
- Navigate to Appearance → Widgets.
- Drag any widget from the left side to the Off-Canvas widget area to the right side.
- Click Save to save widget settings.
For example, you may put Social Links or a Subscription Form in your Off-Canvas area too.
Mega Menus
If enabled, mega menus will display a list of recent posts with post thumbnails in the dropdown menu.
To enable Mega Menu go to Appearance → Menus and follow these steps:
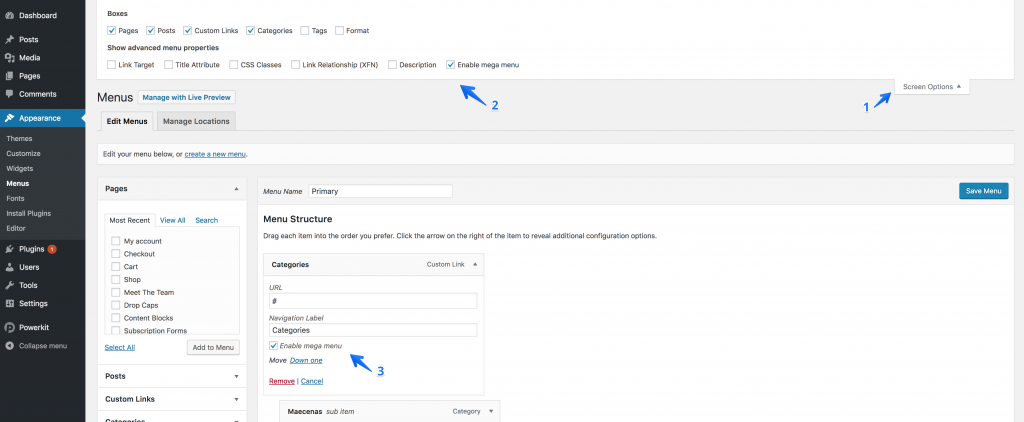
- Click on Screen Options in the top right corner of the screen.
- Make sure that the Enable mega menu checkbox is enabled.
- Activate the Enable mega menu checkbox next to a parent menu element.
- Click Save Menu.
See this screenshot for more details:

Troubleshooting
The Enable mega menu checkbox will appear in the following cases:
- If the menu element has no children elements, it has to be of the Category type.
- If the menu has children elements, they have to be of Category type.
- The Display Location of the menu is set to Primary, as only the main navigation supports mega menus.
- You’re editing menus in Appearance → Menus. Due to a technical limitation, it is not possible to enable mega menus from Appearance → Customise.
Badges
You may add badges, for example, Hot or New to your navigation menu elements too. See the Badges section of the Content Formatting document for more details.