Our theme comes with integrated support for the Contact Form 7 plugin:
If you imported Demo Content, there’s a page called Contact Us with the contact form.
If you don’t want to import Demo Content, it’s fine too. Below please see the code both for the contact form and the contact page.
Contant Page
Navigate to the WordPress Dashboard to Pages and create a new page. Then activate the Text tab of the WordPress editor and paste the following code:
[row cols_nr="2"][col size="4"]
<h3>Contact Form 7 Integration</h3>
[/col][col size="8"]
You may easily setup a contact form with the <a href="https://wordpress.org/plugins/contact-form-7/">Contact Form 7</a> integrated support.
For more information please refer to the <a href="https://contactform7.com/getting-started-with-contact-form-7/">Getting Started</a> tutorial, that explains how to display a form on your page, and how to customize your forms and mail.
[/col][/row]
<hr />
[row cols_nr="2"][col size="4"]
<h3>Get in Touch 📨</h3>
[/col][col size="8"]
[contact-form-7 id="12345" title="Contact Us"]
[/col][/row]Don’t forget to replace 12345 with the ID of your own contact form.
Contaсt Form
You can create a custom form along the way Contact → Add New. For example, below is the structure code of one of the forms used:
<div class="cs-custom-form cs-custom-form__type-3">
<div class="cs-custom-form-row">
<div class="cs-custom-form-col">[text* your_name placeholder "Name"]</div>
<div class="cs-custom-form-col">[text* your_phone placeholder "Phone"]</div>
<div class="cs-custom-form-col">[text* your_question placeholder "Your Question"]</div>
<div class="cs-custom-form-col">[submit "Send"]</div>
</div>
</div>To add the desired custom form to the page using the elementor:
- You need to copy the shortcode which is unique for each form. They are in the table of all forms along the way Contact → Contact Forms.
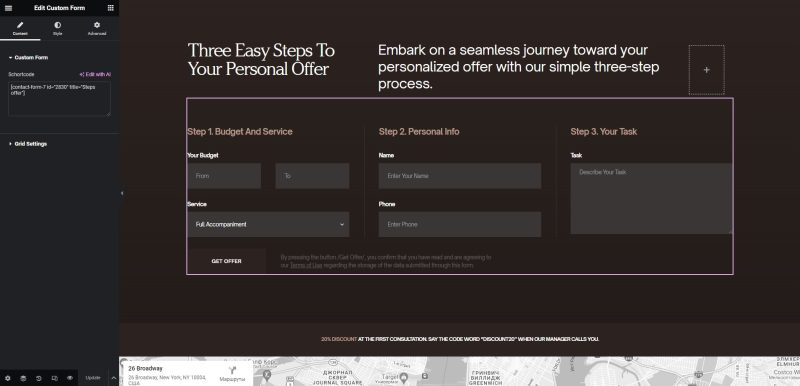
- Go to the page where you want to add it and click on the Edit with Elementor button to launch the Elementor editor.
- Add the form widget: In the Elementor editor, locate the form widget either by searching for it in the elements panel. Drag and drop the form widget onto your page where you want the form to appear.
- Configure the form widget: After adding the form widget, a settings panel will appear on the left side of the Elementor editor. In the settings panel, you can select the form you created from the dropdown menu or enter its shortcode if provided by the form plugin.
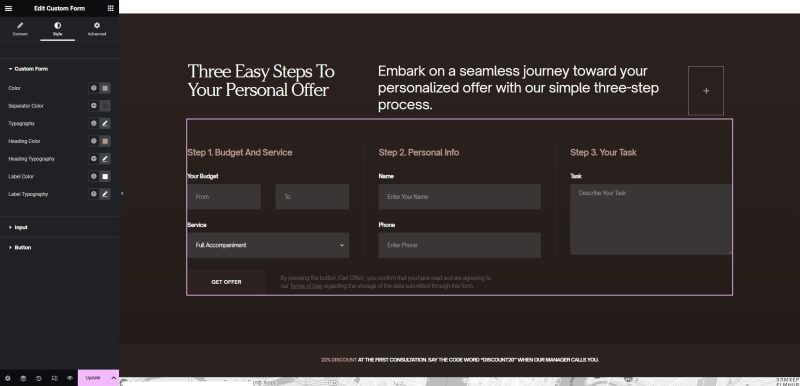
- Customize the form widget: The form widget in Elementor allows you to customize various aspects of the form’s appearance. You can change the layout, style, labels, and other settings to match your design preferences.
- Update and preview your page: Once you’ve customized the form widget, click on the “Update” button to save your changes. Then, you can preview your page to see how the custom form looks and functions.
Configuration
Note
Please refer to the Contact Form 7 documentation for more details on how to configure your contact forms.