Site Colors
Unlike global colors, which only apply to Elementor elements, setting local colors in WordPress Customize allows you to define specific colors for individual elements throughout your site.
To edit your local site colors simply navigate to Appearance → Customise → Colors and select the desired color category General or Elements.
Within the color settings, you can choose a local color by either selecting a predefined color from the provided color palette or by entering a specific color value using the color picker, HEX code, or RGB code. Depending on the element and theme, you may have additional color customization options available. These could include hover effects, active states, or other variations. Explore the color settings to customize these options as desired.
Elementor Global Colors
The colors selected in this section will be used in elements created with the Elementor.
Setting global colors in Elementor allows you to define a set of colors that can be easily applied and updated across your entire website where uses Elementor Elements. This feature ensures consistency in your design and saves you time by avoiding the need to manually update colors on every element individually.
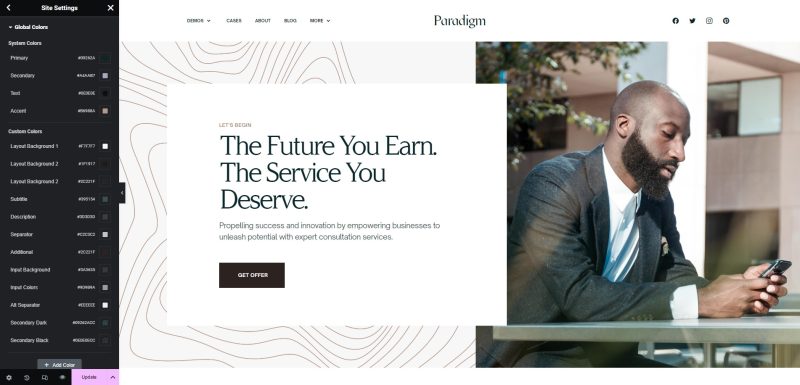
You may configure your global colors in Edit With Elementor → Toggle Menu → Site Settings → Global Colors.
In the Global Colors settings, you can add or edit colors by clicking on the Add New button or selecting an existing color swatch. Add a color name and specify the color value using the color picker or by entering the HEX or RGB code. Once you have set up your global colors, you can apply them to elements throughout your website. To do this, select an element you want to customize, open the color settings for that element, and choose the global color you want to use. This way, the element will automatically update whenever you modify the global color.
By using global and local colors, you can easily maintain a general color scheme across your website and make updates to colors with just a few clicks.
Elementor Widget Colors
In Elementor, you have the flexibility to customize the color of each widget individually. You can change the background color, text color, link color, and other styling options of the widget using the Elementor editor.
To change the color of an Elementor widget:
- Open the page you need and click Edit with Elementor on the admin panel.
- Select the widget you want to modify.
- In the left panel, go to the Style tab.
- Look for the color-related options such as Background Color, Text Color, Link Color, etc.
- Adjust the color values or use the color picker to select a custom color.
- Preview or update the page to see the changes.
By customizing the color options in the Elementor editor, you can override the default color settings of the widget and match it with your desired color scheme.