Typography and fonts play a crucial role in the overall design and user experience of a website. In WordPress, there are several opportunities to explore and enhance typography and fonts:
Site Typography
You can usually change the font family, size, weight, style, and color of various elements such as headings, paragraphs, links, etc. Take advantage of these options to create a visually appealing and cohesive typography style that matches your brand by going to Appearance → Customise → Typography.
Elementor Widget Typography
When using Elementor, you get more control over typography. It offers typography settings in its respective interfaces, allowing you to customize fonts, sizes, colors, and other typographic attributes on a per-element basis. This level of control keeps your website design consistent and flexible.
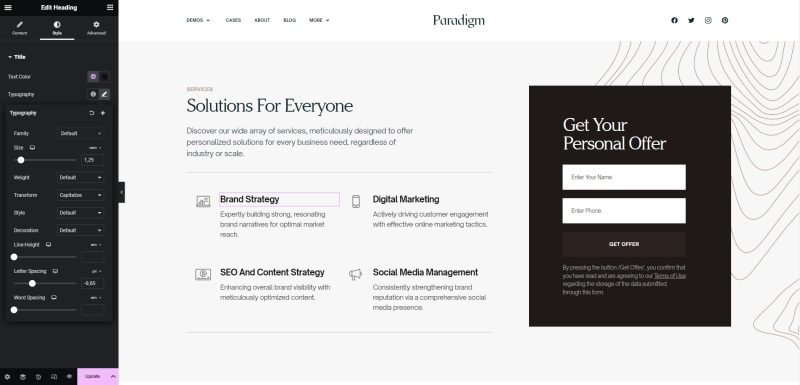
To change typography settings in Elementor, you can follow these steps:
- Go to your WordPress dashboard, navigate to the page you want to edit, and click on the Edit with Elementor button.
- Once you’re in the Elementor editor, click on the element you want to change the typography settings for. This could be a heading, paragraph, button, or any other element that supports typography customization.
- Open the typography settings: With the element selected, look for the Style tab in the left panel of the Elementor editor. This tab contains various settings related to the element’s appearance, including typography.
- Within the typography settings, you’ll find options to modify the font family, font size, font weight, text alignment, line height, letter spacing, and more. Use the available controls, such as dropdown menus, sliders, and input fields, to adjust these settings according to your desired typography style.